linkHow do I access formatting options?
As of December 2021, Amplenote offers 3 ways to format your notes:
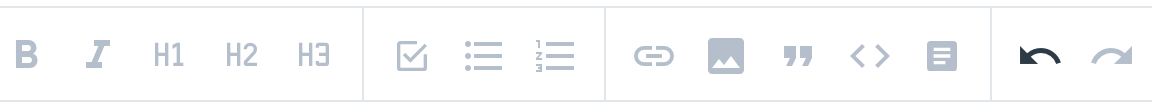
Via the toolbar at the top of the note window; this toolbar is visible when editing a note in Notes Mode:

💡 Hover the mouse over an icon from the toolbar to view the associated keyboard shortcut for that formatting option.
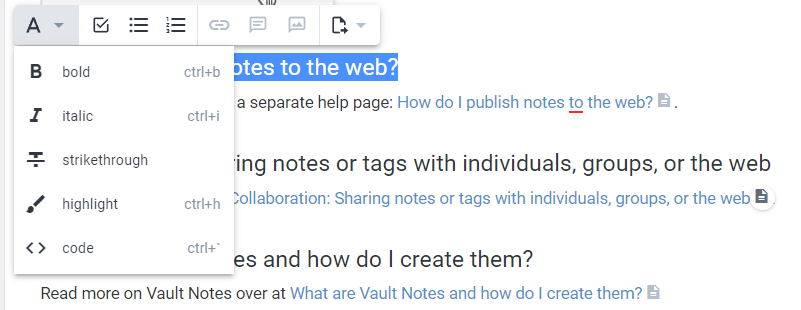
By using the contextual toolbar that appears when you select text in your note; visible in Jots and Notes Mode:

By using the Keyboard Shortcuts & Markdown Syntax Examples.
linkAn overview of the formatting options
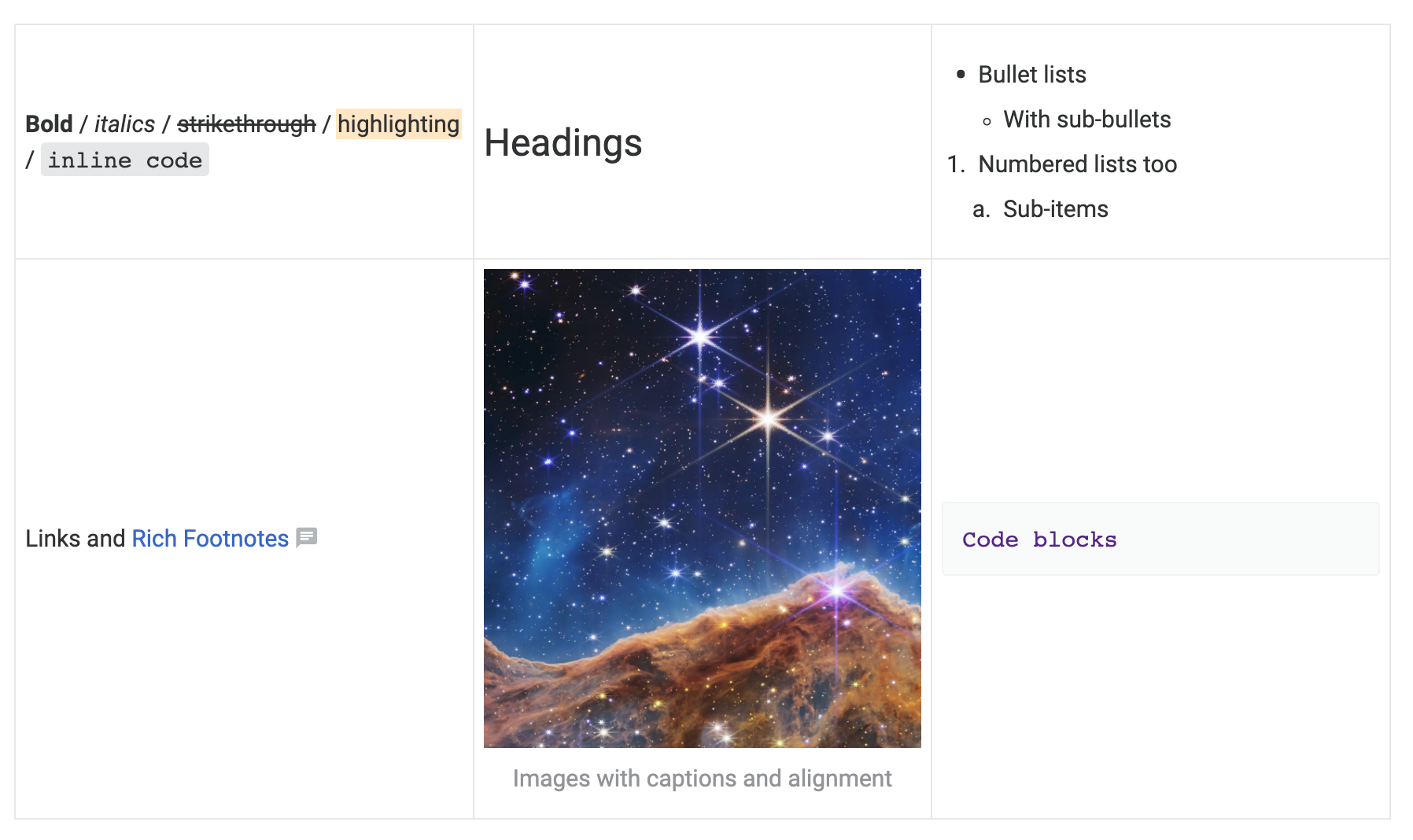
Below is an overview of all the formatting options:
B | Bold | Bold text |
I | Italic | Italic Text |
 | Strikethrough |
|
H1 | Heading 1 | |
H2 | Heading 2 | |
H3 | Heading 3 | |
 |  | |
 |  | |
 | Bullet list | Bullet items |
 | Numbered list | Numbered items |
 | Links and Rich Footnotes | A Link and a Rich Footnote |
 |  | |
 | Block quote |
|
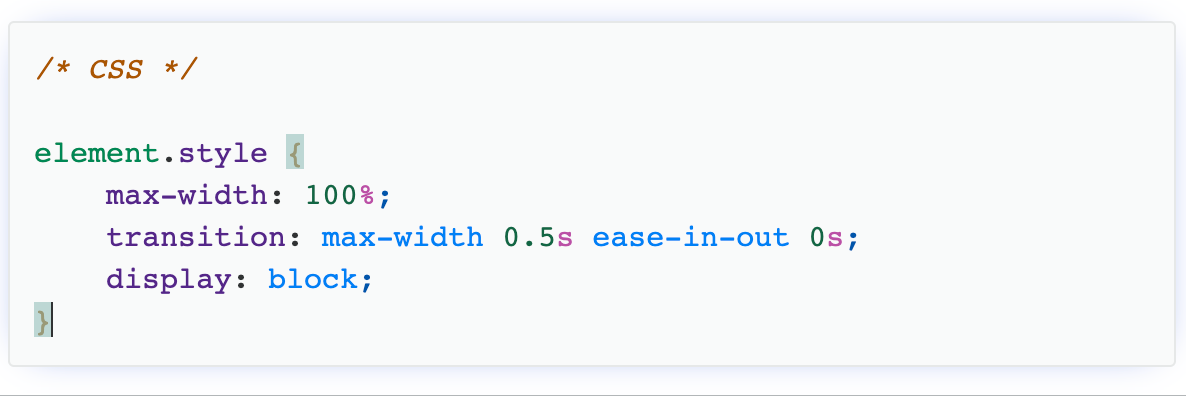
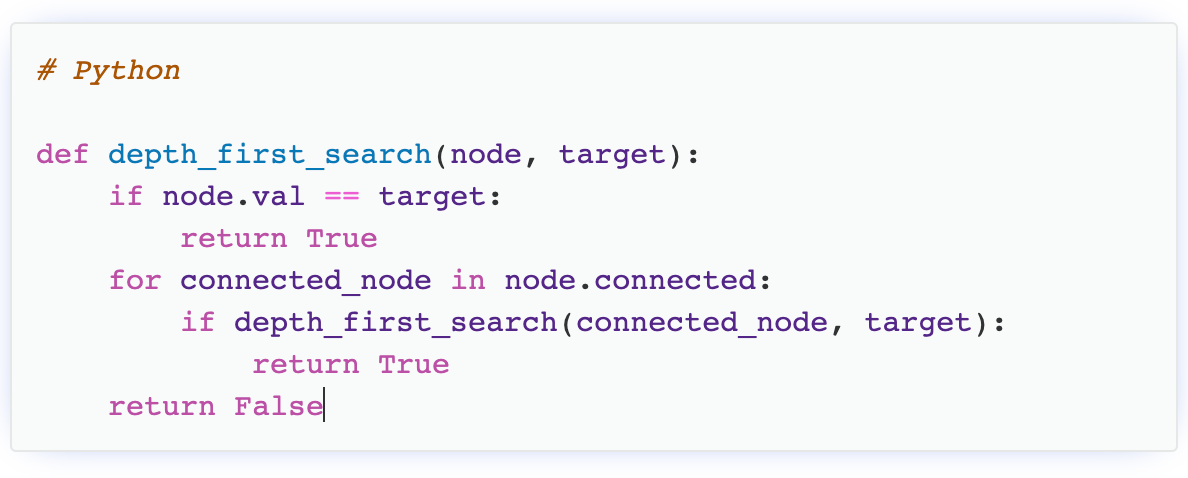
 | Code block | # Python3 def some_python_code(): pass |
 | Inline code | This is normal text, |
 | Undo last action | |
 | Redo last action |
linkCode blocks
In Amplenote, code blocks recognize programming languages and color the code according to syntax. Code blocks do a number of other convenient things too, such as automatically indenting code or closing parentheses.
To specify the language you are about to use in a code block, simply include the name of the language anywhere in the first line of the block of code, for example in a comment.
Once you've specified the language, you may remove the first line from the code block, and it will remember the setting.
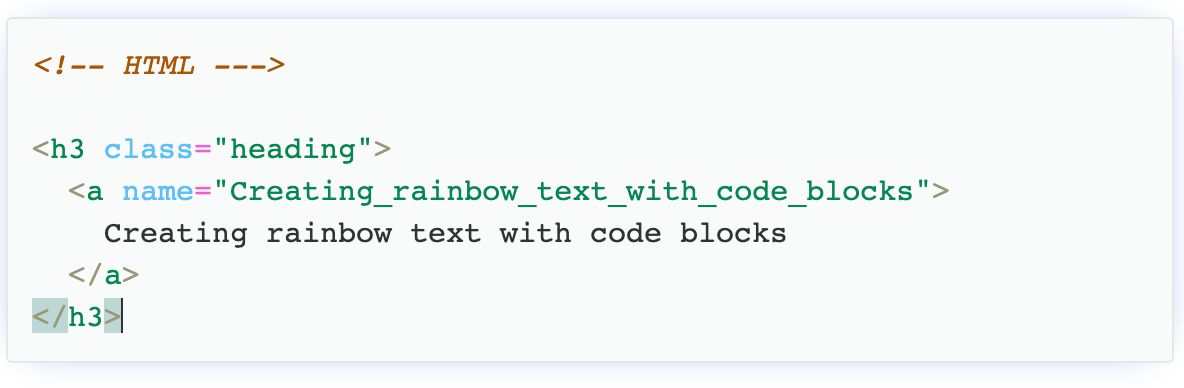
linkCreating rainbow text with code blocks
Not all of us are coders, and that's OK! You can also use code blocks to add some extra styling to your text.
Simply mention one of the supported color codes on the first line of the code block and see what happens:
| // rainbow A code block with rainbow-colored text. Every line is a different color. Check it out. Bluer. Bluerer. The more lines you add, the more shades are generated. |
| // rainbow2 A code block with rainbow-colored text. Like rainbow1, but with a different color scheme. |
| // rainbow3 A code block with rainbow-colored text. The color changes on every character. Longer lines have more colors. Rainbow3 also has no background color. |
| // rainbow4 A code block with rainbow-colored text. Like rainbow3, except with a different color scheme. |
| // rainbow5 Rainbow5 is pretty cool. Text color changes dynamically. |
| // plain The "plain" color code removes ensure that all text is black on gray background. |
linkUsing the formatting toolbar
The formatting toolbar is available in places where these options are otherwise hidden (e.g. Tasks and Jots Mode). Options available via this menu include all the usual text formatting, as well as link and Rich Footnote manipulation. Also, there are two editor options that are exclusive to this toolbar: Extracting text to a note or a Rich Footnote.
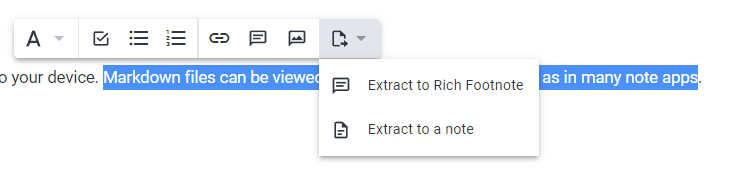
linkExtracting text to a note or a Rich Footnote
In addition to the usual formatting options, you might have noticed the extra buttons on the contextual toolbar:
Read more about Extracting text selection to Rich Footnotes
Learn about Extracting text selection to a note