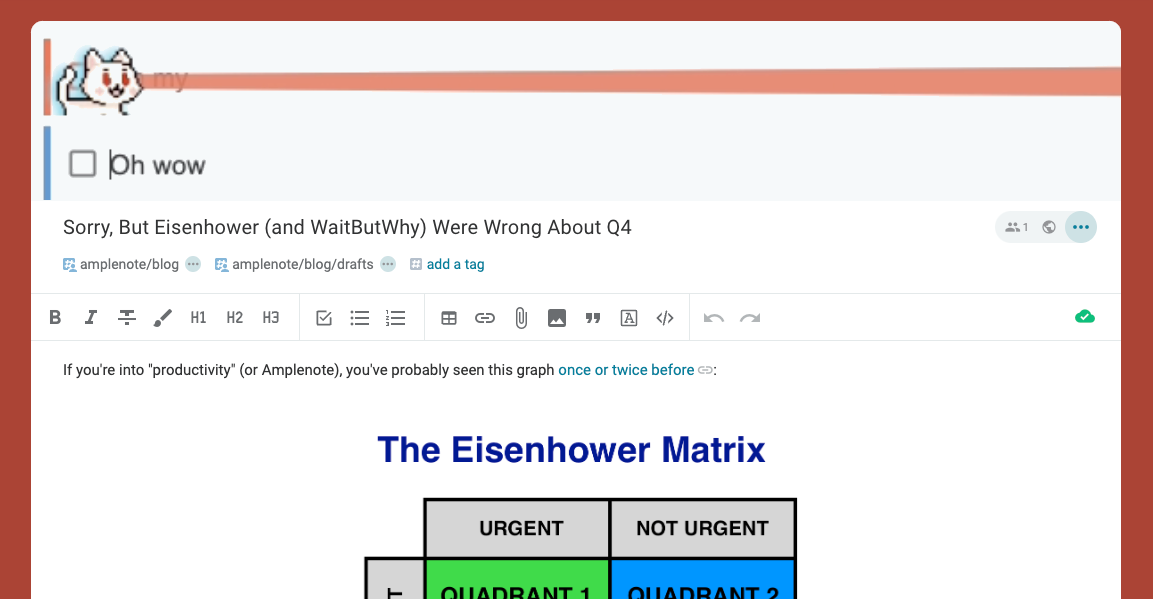
For subscribers at the Unlimited and Founder level, Amplenote offers publishing options that can dial up the aesthetic of your published notes. As one example, the note behind a published Amplenote blog post has a custom background color and image used:

After setting "Page Style" options on a note
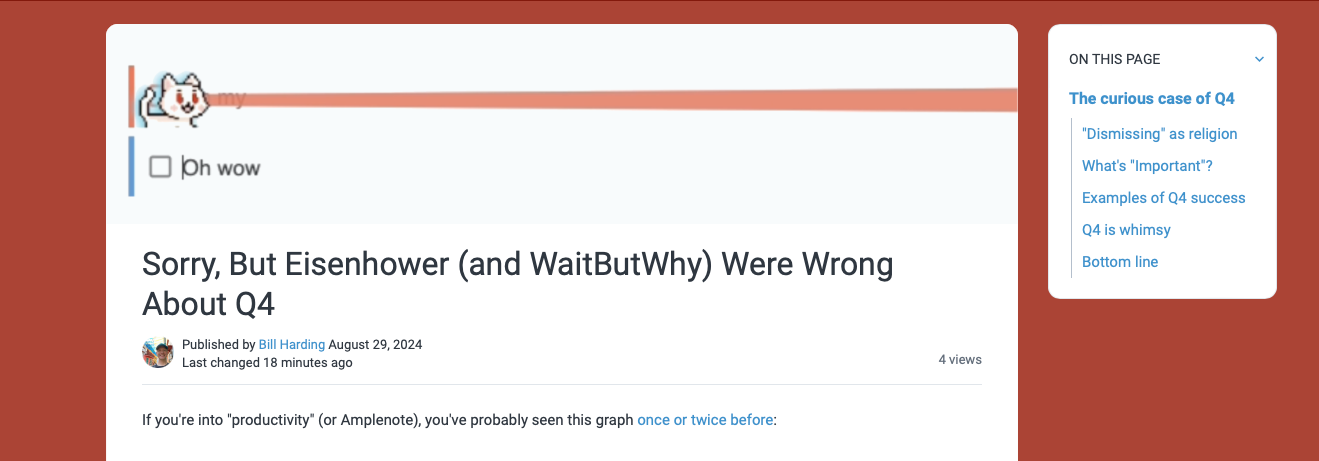
When the note is published, viewers will experience the aesthetic that you picked for the content:

These options can be set via the "Page Style" option, behind "More options" in the triple-dot note menu.
linkSetting Page Style
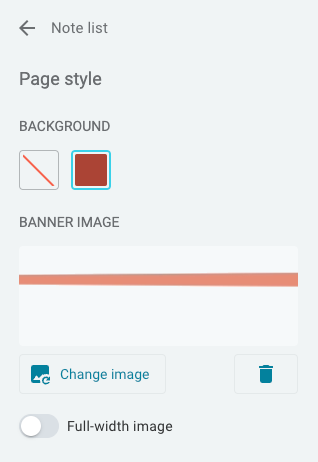
After choosing the "Edit Page Style" note behind "More options", you will have the opportunity to choose a color and image to set the aesthetic for your content:

As with text and background colors in the main Amplenote editor, the color selected will cycle between "light" and "dark," depending on the viewer's settings.
An uploaded image, by default, will span the width of the note. When the note is published, as of Q3 2024, the space atop the note will be 912 pixels wide. If you are uploading an image without the Full-width image option checked, you will want to upload an image whose maximum ratio of height-to-width is 1:4.5, or width-to-height of 1:0.2. If the width of the image is greater than this ratio, the left/right edges of the uploaded image may get cut off in non-full-width.
linkFull-width image
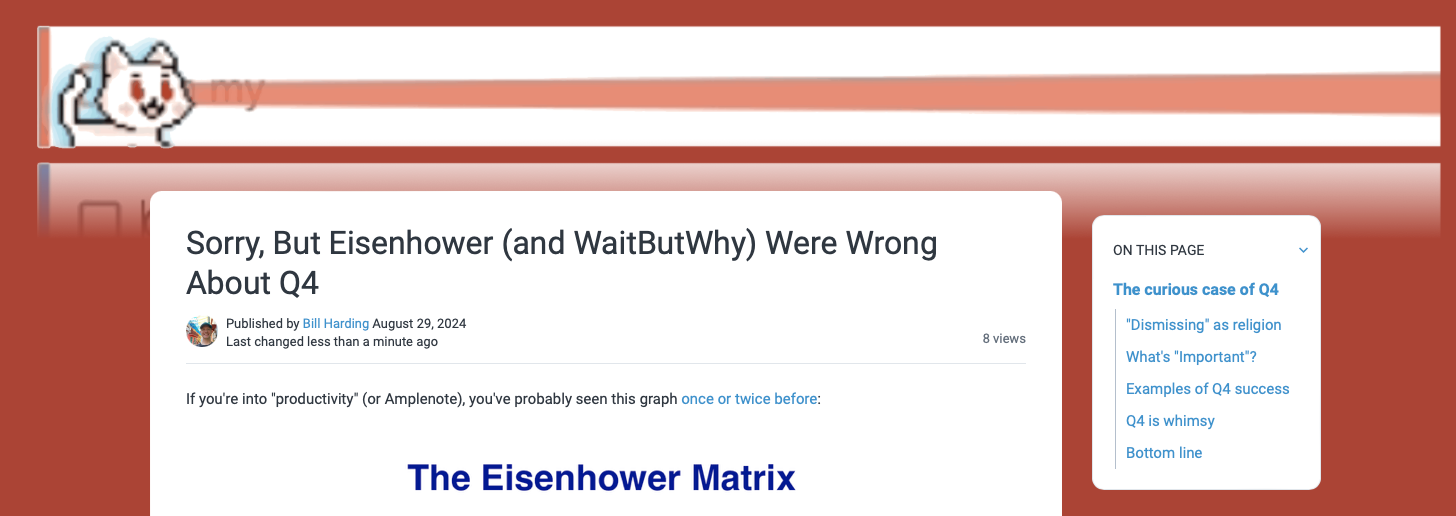
You can optionally select the Full-width image toggle, which does what you'd think:

The background image and color you select will also be applied when you're editing the note, which can lend a cozy ambiance for the notes that you return to often.